免费国内加速图床Github+jsDelivr+7ed-cdn搭建教程—-超简单!
JSDelivr是用于开源项目的免费公共CDN,它可以直接从npm注册表和GitHub存储库中提供Web文件,而无需进行任何配置。将图片存储在Github上,再用jsDelivr做CDN加速。就成为了 免费存储(Github)+免费国内CDN(jsDelivr) 随便找个网站环境,VPS 或者 虚拟主机扔上去都可以。文章最后有我搭建好的demo github项目地址:https://github.com/huanghaozi/file2link
开始安装
1 Github新建一个项目,用于存放图片(github建议每个项目小于1G,最高是100G,超过100G就不能往里存东西了)通过github-new创建新项目记得设置为公开!
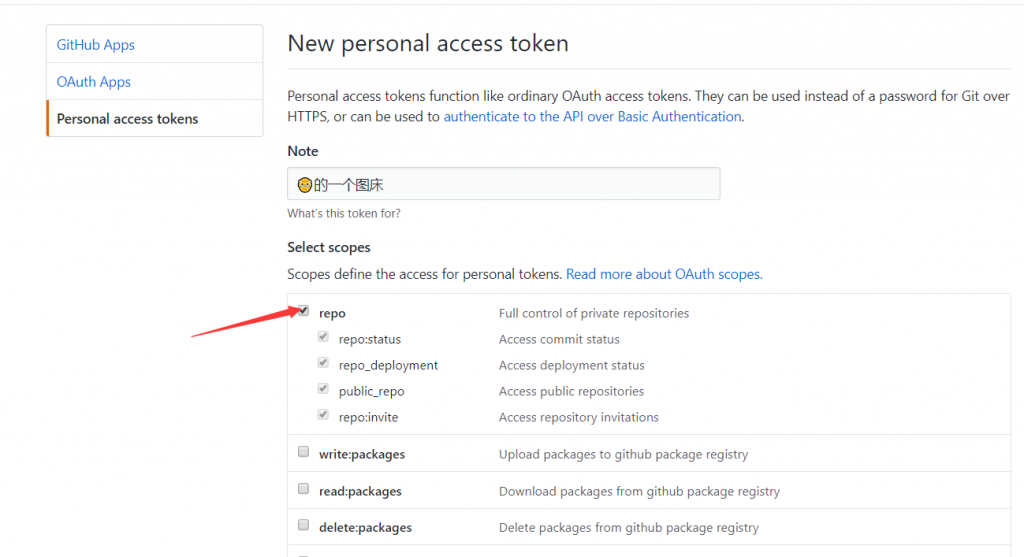
2 通过https://github.com/settings/tokens生成一个有读写权限的Tokenrepo
这一列四个权限全部勾选上
然后滑到底部点击”Generate token”按钮Token只显示一遍,注意保存好
3 在github原项目地址进去,下载ZIP包,解压到本地(或者直接解压到网站环境)
4 修改 api_func.php 中用户名、Repo名、分支名、TOKEN
